
できるだけ簡単に、
ブログ始められないかな?

試しにブログやってみたい!!

面倒なことなく、
ブログをやってみたい。
【無料で、できる?】WordPressで
自分ブログを10分で作る方法
の記事では、
ほったらかしでもOKな、
あなたをお金持ちにする、
自動販売機ブログの作り方を、
教えちゃいます。
【この記事を読むと】
・簡単に、ブログが作れます。
・ブログのめんどくさいを無くせます。
・ブログで稼ぐ秘密がわかります。
ブログは、
あなたの知識、
あなたの経験、
あなたの人生が、
人の役に立ちます。
だから、
人が集まるし、
企業さんから、
お金がもらえます。
頑張らなくてOKです!
自分のブログが、
人の役に立つことで、
心も満たされて、
幸せになってください。

どんなことを、
ブログに書けばいいか、
わかりません。。。
とはいえ、
心配しても、
仕方ないので、
とりあえず作ってから考えることを、
私は、オススメしています。
自転車に乗らないまま、
自転車が乗れるようになった人を、
私は見たことがありませんし、
説明書を見ながら、
自転車の練習をしている人を、
私は見たことがありません。
なにが言いたいかというと、
ブログをやらないで、
判断できるわけがないということです。
やってみて、
わからない時は、
ブログ記事の書きかたの記事も、
まとめてありますので、
よかったらどうぞ!!
→【ブログ記事の書き方】脱サラ起業成功者のブログ運営について
→【脱サラ起業ブログ】〜ブログの活用方法が知りたい人はこちら〜
まずは土地(サーバー)を借りる!!

私も使っているのが、
エックスサーバーです。
他のものを選ぶ理由が、
私には見当たりません。
【おすすめの理由】
国内シェアNo1なので利益が安定し、
安くてイイものが提供されている。多くのブロガーが利用しているから、
問題解決の記事がシャっと見つかる。私が使ってて、めっちゃ良い。
わからないことが、すぐに解決する。
【見ながらでOK】エックスサーバーで申し込みする手順

エックスサーバーのサイトに移動したいので、
↑ この青文字をクリックしてサイトにいき、

申し込みはこちら > を、
クリックしてください。

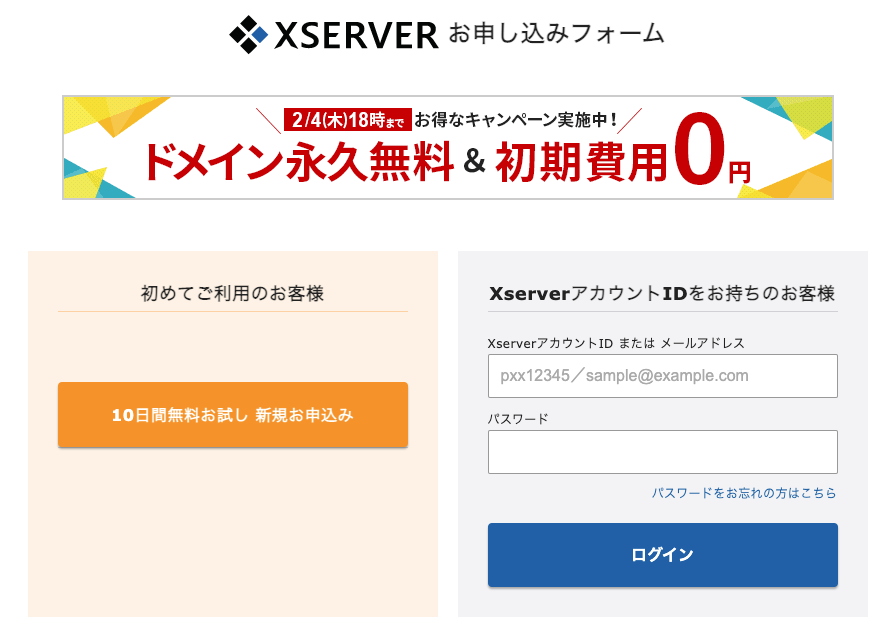
初めてご利用のお客様の下にある、
ボタンを押します。

サーバーIDは、そのままでOK。
プランはX10でOK。
WordPressクイックスタートを、
□ 利用するに←チェックを入れる。
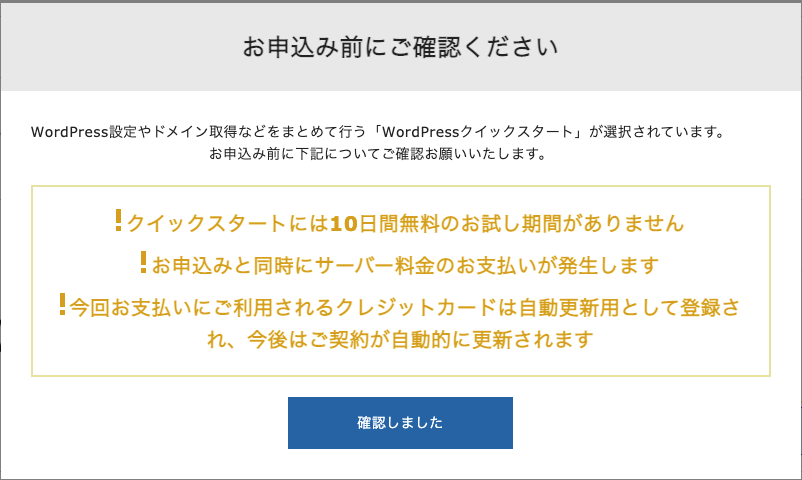
すると、

と、クイックスタートを選ぶと、
通常申し込みとは違う案内がでます。
「確認しました」を押してください。
え?無料期間なくなるの?と、
聞こえてきそうです。
気持ちはめっちゃわかります。
人間は損をしたくない生き物なので。
ですが、
お金に汚い心は、捨ててください。
無料は「もらっとけ精神」は邪魔。
月額990円の10日間無料は、
330円くらいの話なので、
スルーしてください。
330円の無料チャンスを、
もったいなく感じるのはわかりますが、
330円もらう為に、
手続きが増えてしまいます。。。
いい大人なんだから、
貧乏な行いは、
やめておきましょう。
【結論】
10日間無料(約330円)を捨てて、
スピード・簡単・時間の節約!!
10日間無料の方を選ぶと、
手続きが増えて難しくなります。
絶対クイックスタートに、
してくださいね。

サーバーの契約期間が出てくるので、
36ヶ月を選びます。
長期で契約するほど安いですから、
生活が苦しくないなら、36ヶ月にします。
36ヶ月契約にすれば、
1日、約33円です。(激安)
WordPressブログをやっても、
人生が豊かになる自信がないなら、
やめておきましょう!!
1日33円よりも、
自分の価値を高められない人間は、
何をやっても上手くいきませんからね。
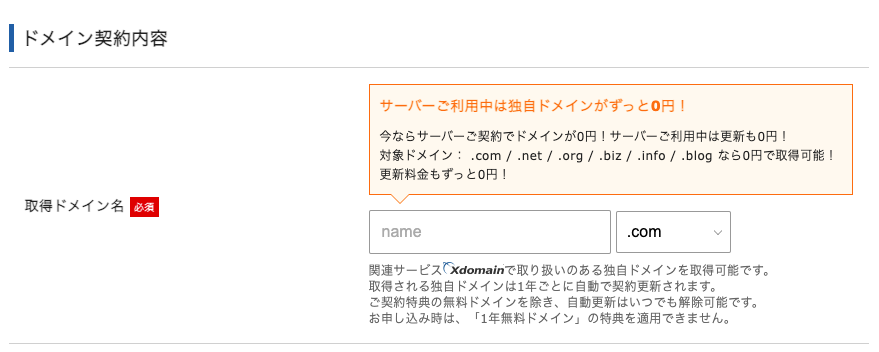
住所(アドレス)も決めちゃいます。
【結論】
クイックスタートでめちゃ楽だから、
住所(アドレス)も決めてしまいます。
それが、ドメイン契約。
さっきの契約内容の続きになるので、
下に向かっていきます。
見てるページをさっきより下にいくと、

ってあるので、
かっこいいアルファベットで、
自分ブログの住所を決めよう。
【私のWordPressブログだと】
bigtomorrow.netってなってます。
アドレスのhttps://bigtomorrow.net/の部分。
私のブログには、
誰かの明日を幸せにするって、
使命があるので、
bigtomorrow にしてます。
考えるのに時間使うのはもったいないので、
ちゃっと、決めてほしいです。
ですが、
さっと決めるけど、
基本的に変えられないので、
変なやつは、やめておきましょう。笑
.net .com .info を後につけてください。
.comをクリックしたら選べるようになります。
いろいろ選べるのに、
なぜ .net .com .info かというと、
お客さんが違和感なく利用できるからです。
ネットの怪しいサイトだと、
.net .com .info 以外が多いんです。
それ以外は怪しいと思われたら損なので、
こだわりがないなら、やめておいてね。
ブログの情報を決める

ブログ名→後から変えてOKなので、安心してください。
ユーザー名→好きなものでOK
パスワード→いつも使ってるものでOK
メールアドレス→今、使ってるやつ
「ユーザー名」「パスワード」は、
この後も必要になるので、
忘れると最悪ですから、
入力終わったら次に進む前に、
スマホで撮影しといてください。
「Xserverアカウントの登録へ進む」
というボタンを押して進みます。
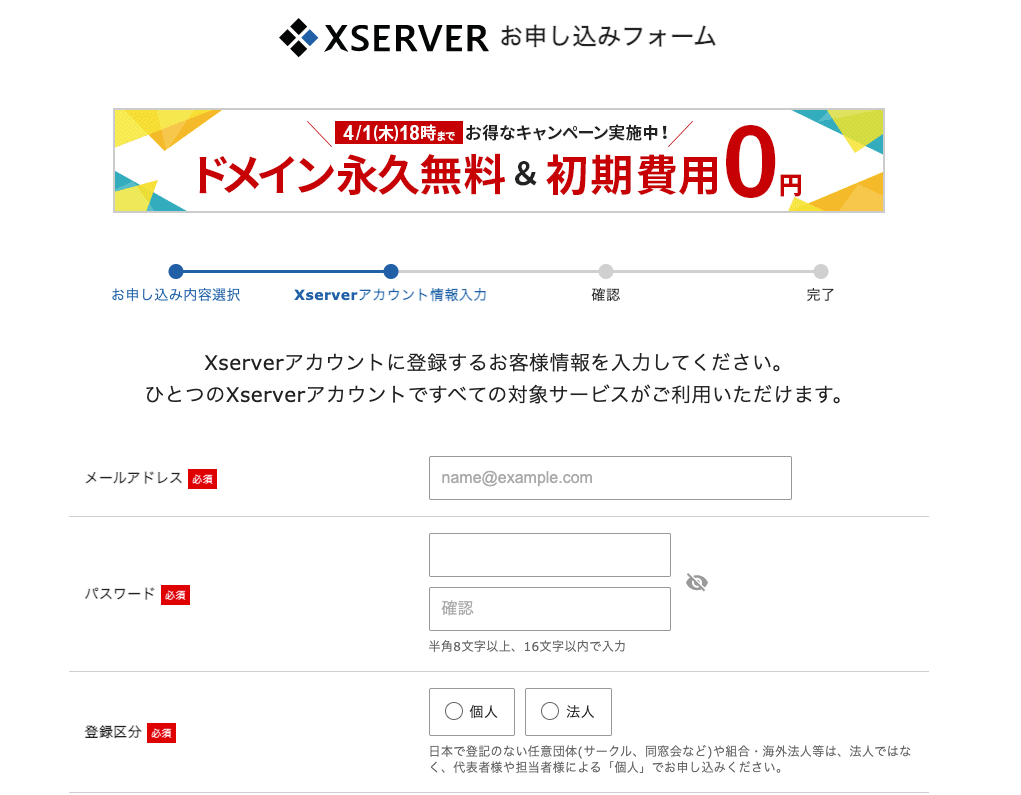
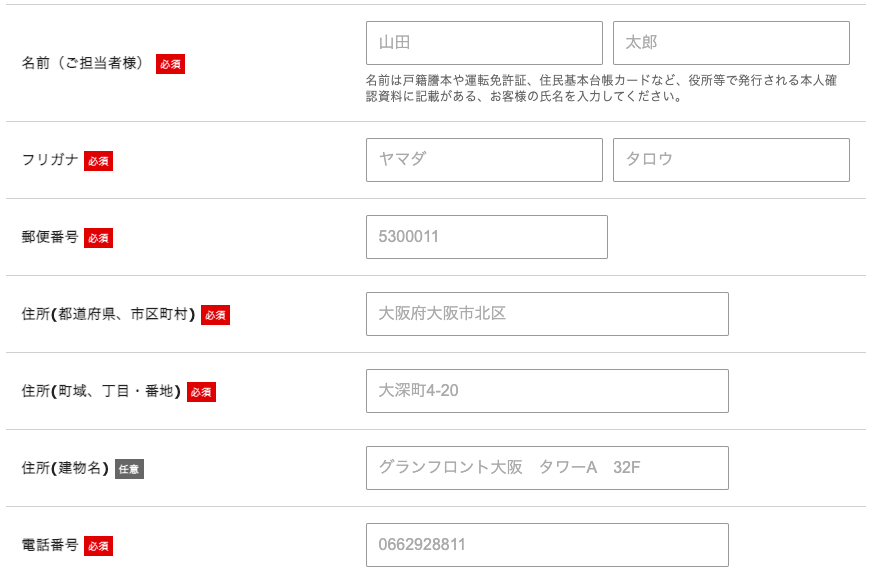
申し込みフォームに登録情報を記入する。
メールアドレス:いつものやつでOK
メールアドレス(確認):もう一度入力
登録区分:個人にしといてOK
名前・住所・電話番号:あなたの情報を入力
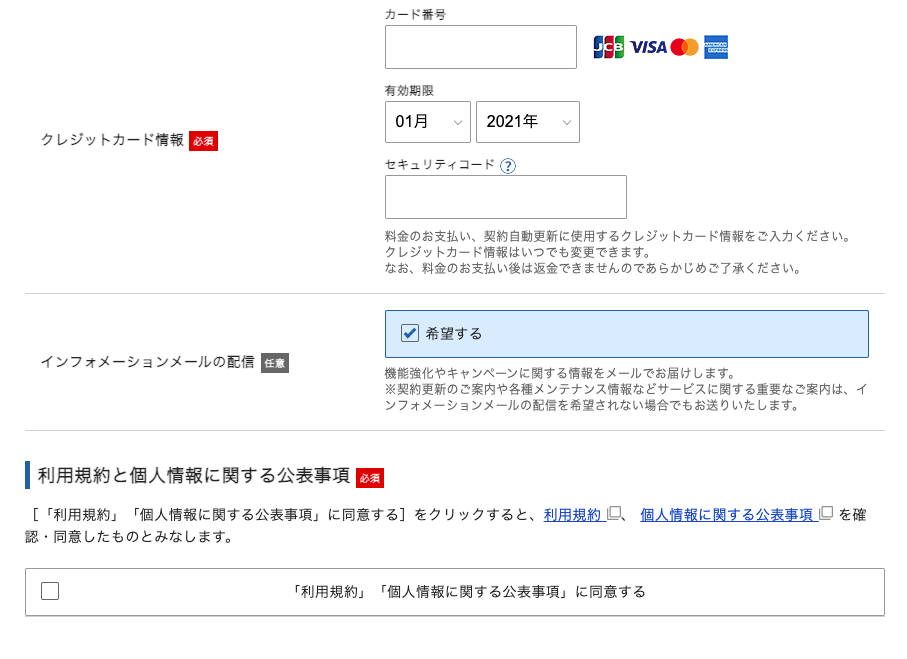
クレジットカード情報:メインカードで!
インフォメーションメールの配信:いらない。



「利用規約」と
「個人情報に関する公表事項」を見て、
「同意欄」にチェックをいれます!
「お申し込み内容の確認へ進む」をクリック、
次のページへと進みます。
申し込み内容を確認!
自分が入力した内容をチェックしたら、
さらに下まで進んでください。
「SMS・電話認証へ進む」をクリックです。
「SMS・電話認証へ進む」
【居住国】【電話番号】
【最初から入っている】ので、変更なし!【SMS取得】か【自動音声通話取得】
【好きな方】を選択します。「認証コードを取得する」をクリック!
認証コードという数字がこの後必要です。
SMS(メール)で取得なら、
SMS(メール)に届きます。
上手く届かない時は、
自動音声通話取得をすれば大丈夫。
電話でスタッフの人と話するのは、
苦手だからやりたくない。。。
という人も、安心してください。
機械が認証コードを繰り返し読み上げるので、
それをメモメモするだけです。
【自動音声通話取得】では、
【紙とペン】を用意しておいてくださいね。
申し込みフォーム
「5桁のコード」の欄に入力、
「認証して申し込みを完了する」をクリックします!
メールか、メモをとった、
5桁のコードをいれて、
認証して申し込みを完了する
ってボタンを押します。
【結論】
エックスサーバーの申し込みは、
これにて、完了となります。お疲れ様でした。
よくできました。はじめの一歩を踏み出したあなたを、
私は誇りに思います。
一旦、この記事を、
お気に入り(ブックマーク)しておきましょう。
【まとめ】WordPressで自分ブログを10分で作る方法
【結論】
エックスサーバーを申し込むだけ、
で簡単にブログがはじめられます。
なぜ、こんなに簡単なのかというと、
WordPressクイックスタートを使うからです。
簡単にはじめる為に、
クイックスタートを使うべきで、
それ以外で始めると大変です。
クイックスタートしなかったら、
1、ドメインの申し込みをする。
2、申し込んだドメイン情報を登録する。
3、WordPressをダウンロードする。
4、WordPressをアップロードする。
5、調整して問題ないかチェックする。
と、
面倒なことが増えるだけでなく、
難しい作業が増えます。
正直、嫌になると思います。
登録系って、
面倒くさいので、
クイックスタート以外で、
始める人の気がしれません。
WordPressクイックスタートで、
絶対に申し込みした方がいいです。
試しに私が、
クイックスタート以外を試しましたが、
30分かかりました。。。
私がクイックスタートで申し込みした時は、
5分でしたので、25分長くかかります。
時給1000円の人でも、
約416円の無駄です。
何より、面倒でした。
絶対クイックスタートです。
【結論】
エックスサーバーに申し込んで、
WordPressクイックスタート!で、
早く、お金を稼ぐステップに行くべき。
登録の最初に戻る人は、
これを押してね。
↓↓↓↓↓↓↓
WordPressクイックスタートで、簡単に、早くブログを作る。
30分でブログから、お金を生み出す。

【結論】
ブログに使う1日33円は、
お金を生み出して回収しよう!!
ブログは人生を変えるので、
めっちゃいいんですよね。
なぜ、やるべきかは、
長くなるので別記事にまとめています。
【脱サラ起業ブログ】〜ブログの活用方法が知りたい人はこちら〜
ブログを使えば脱サラ起業できるくらい、
自分の能力が上がりますよという記事です。
なので、
脱サラ起業するつもりがない人にも、
役に立つ記事になってます。
前置きが長くなりましたので、
さっそく作業していきましょう。
1、ブログからお金を稼ぐ準備をする
【結論】
ASP(アフィリエイトサービスプロバイダ)
に無料登録をして、広告代理店になる。→A8.netに無料登録をする。
ASPのおかげで、簡単に、無料で、
広告代理店になることができ、
ブログの記事から、
お金をもらえるようになります。
A8.netは、
9年連続顧客満足度NO1ですから、
安心して、便利に使えます。
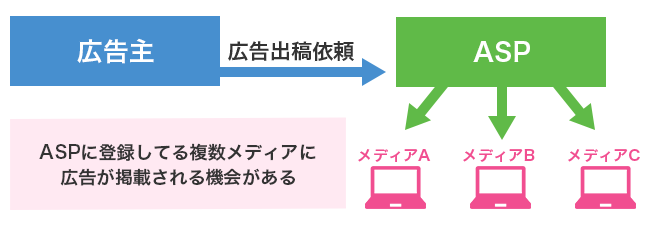
それだけでなく、
2万社以上の企業と契約をされてるので、
私たちが紹介できる広告が豊富です。
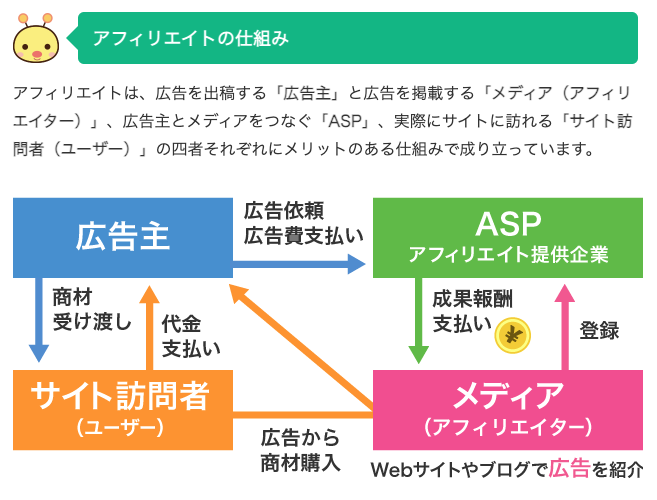
仕組みを簡単に話をしたいので、
A8.netさんから画像を拝借して、
説明していきます。

メディア(アフィリエイター)のところが、
私たちブログを書く人になります。
私たちのブログにきてくれる人が、
サイト訪問者さんです。
ASPがA8.netさんで、
私たちと企業さんをつなげてくれます。
広告主は一般の企業さんなど、
商品やサービスを持ってる人で、
宣伝したいと思ってる人です。

まずは広告主さんが、
商品やサービスを宣伝したいから、
A8.netさんに広告依頼をします。

A8.netさんは、
ブログを書く人とは報酬の約束を、
広告主さんには宣伝を約束します。
これで、
ブログを書く人と広告主さんが、
面倒な手続きがなく、
つながります。

ブログ読者のニーズに、
ブログを書く私たちがこたえて、
広告主さんの商品やサービスを紹介し、
ブログ読者が実際に申し込みをすると、
【結論】
ブログで稼げるようになります。
仕組みがわかったところで、
さっそく登録です。
世の中の役に立つサービスがあるのに、
伝わらないのはもったいないので、
私たちブログを書く人は、
伝える役割をする人なんですよね。
間違っても、
お金の為に変なサービスを紹介してはいけません。

アフィリエイトを
はじめてみる!
ってボタンを押せば、
登録していけますので、
手順に沿ってやっていきましょう。

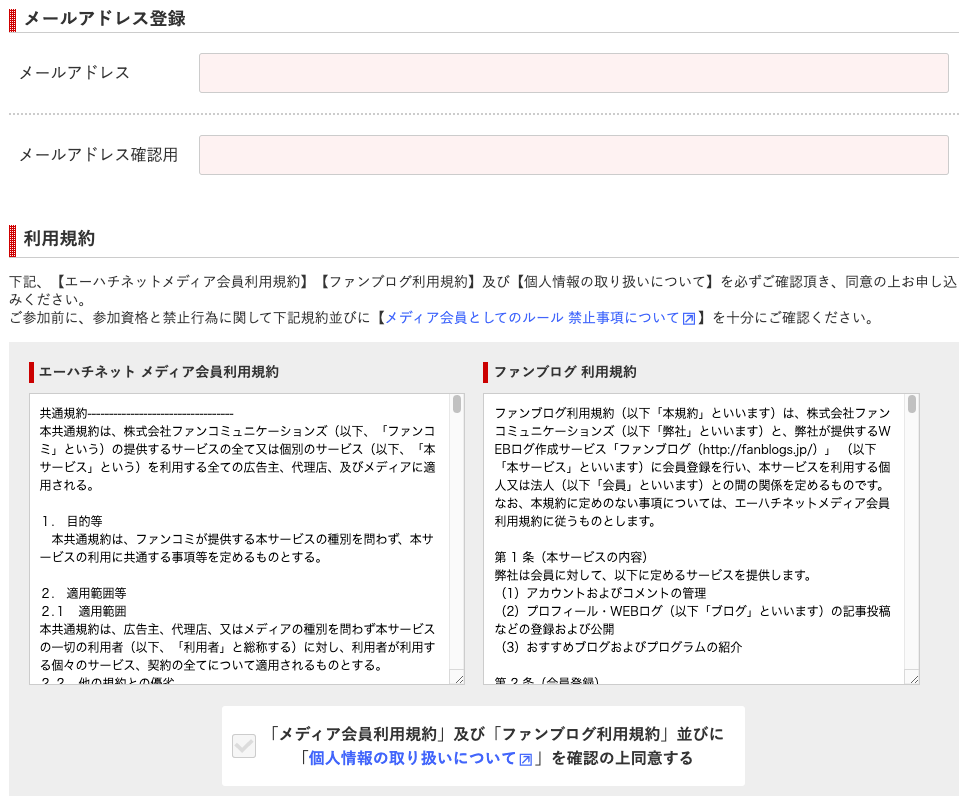
メールアドレスを入力して、
確認用のところに同じものを入力。
「メディア会員利用規約」及び「ファンブログ利用規約」並びに「個人情報の取り扱いについて」を確認の上同意する
ってところの
□←チェックを入れて、

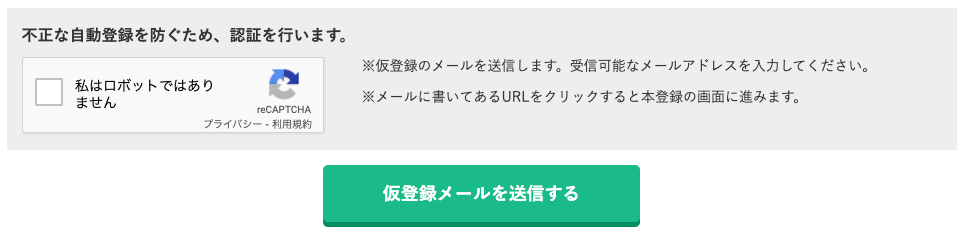
私はロボットではありません
□←ここにチェックをいれて、
仮登録メールを送信する
と進みます。
メールボックスを見ると、
A8からメールが届いています。
中のURLをクリックして、
進んでいってください。
【結論】
A8.netでASPと契約して、
お金を稼げる状態にブログを進化させる。
2、ブログからお金を稼ぎ出す練習!

【私の場合】
セルフバックで約50万円も、
企業さんから頂いています。
A8.netに登録が完了したので、
いつでもお金を稼げる状態です。
ここからは本格的な実践です。
セルフバックで、
お金をもらいながら練習します。
お客さんが「どんな行動」をしたら、
どうやって「紹介だとカウント」されて、
どうやって「報酬が入る」のか?
文字でも、動画でも、
いろいろ勉強することができます。
ですが、
実践したら、1発でわかります。
あなたがお客さんのつもりで、
A8.netから何か商品を申し込みすること、
それを「セルフバック」と言います。
自分が申し込みしてOKな商品と、
申し込みしてはダメなモノがあり、
大丈夫なものばかり集めた、
セルフバック専用のページがあります。

この画像のページにわんさか、
自分が申し込んでOKなのに、
お金がもらえる企業さんの商品があります。
例えば、
【画像中にあるDMMさんだと】
「30000円」がもらえます。
すごくないですか?
3万円を報酬としてもらえます。
ブログ費用2年分以上が戻りますから、
ブログをやらない意味がわからないんです。
【結論】
セルフバックのおかげで、
ブログが「実質無料」で2年間です。
その間に稼げるようになればいいと、
かなり気楽にいけますよね。
自分やブログの読者さんの為になる、
そんな文章を書いてたら絶対いけます。
【私の場合】
私とA8.netの出会いは、2007年。
セルフバックだけで約50万くらい。たくさんお金もらいました。
ありがたや。
ちなみに、
セルフバックから、
私の周りの人間が、
もらったお金を合わせると、
軽く200万円ほどになってます。
必要あるサービスに申し込みをして、
実際に使ってみましょう。
そして、
報酬を支払った企業さんに応える為にも、
ブログで記事にしていきましょう。
自分が申し込みするだけでなく、
ちゃんとお客さんを紹介する感じです。
【お金がもらえるのに】
・申し込みの練習ができる
・お客さんの気持ちがわかる
・A8.netの仕組みがわかる
・ブログを書く練習になる
だから、間違っても、
使いもしないサービスの申し込みは、
しないでくださいね。
セルフバックは、すごい制度です。
それを悪用して、
お金だけもらうような奴が増えたら、
セルフバックの制度は続かないです。
正しく使って、
【結論】
・A8.netに貢献する
・企業の売上・顧客増加に貢献する
・自分自身のスキル・知識・経験を得る
え?
まだブログすら作ってない???笑
え?
A8.netの無料登録ができてない??
【伝えたいこと】
私のブログは、
bigtomorrow.netって、
アドレスを使ってます。誰かの明日を良くしていくって、
信念を込めて作ってます。未来の自分に期待してあげてください。
今日の自分を信じてあげてください。応援しています。
3、初期設定を変えて、ブログのレベル上げ
【結論】
・土地(サーバー)
・住所(アドレス)
・家(ブログ)ここまでできたので、
家具(記事や設定)を入れていきます。
お金を稼ぐ準備は整いましたので、
実際、ブログに記事を入れていきます。
せっかく記事をいれるなら、
お客さんに多く見てもらう方がいい。
たとえ、
自分の挑戦日記だとしても、
具体的に書いていれば、
何かを目指す後輩の役に立つはず。
【100日後に、行政書士になるパンダ】
ってブログを書いて、
何月何日、
何ページ学習、
何時間学習、
どうやって学習、
明日やること、
今日のまとめ
って毎日書いてあったら、
どうですか?
行政書士の合格を、
目指す誰かの役に立ちます。
【結論】
記事入れをしていきたいので、
最初に初期設定を終わらせます。
今までの作業で、
お家(ブログ)は完成してますが、
このままでは、大きな箱ができただけ。
なので、
家具(記事や設定)を入れていきます。
まずはお家(ブログ)の中に入ります。
登録したメールアドレスに、
【Xserver】◾️重要◾️サーバーアカウント設定完了のお知らせ
のメールが届いているので、
開いて確認してください。
いろいろ書いてありますが、
このメールの情報はこれから先も、
大切なのでどこかに保存しておいて下さい。
【私の場合】
iPhoneで写真で撮って、
iCloudに保存してます。スマホ・パソコンがぶっ壊れても、
情報がなくなりません。
「クイックスタート機能で設置されたWordPressのログイン情報」
と「まとまってるところ」に、
管理画面URLというものがあるので、
そこをクリックすれば、
WordPress自分ブログ(家)の玄関に来ます。
これからブログ記事を書く時は、
毎回利用しますので、
下の画面まで来たら、
お気に入り(ブックマーク)してください。

自分ブログ(家)の玄関に鍵がかかっているので、
メールアドレスと、パスワードを入力します。

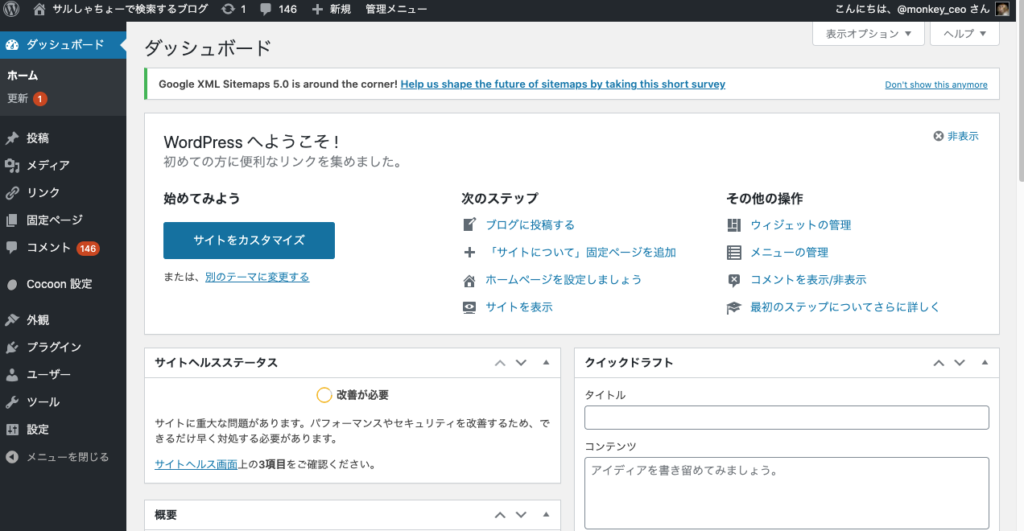
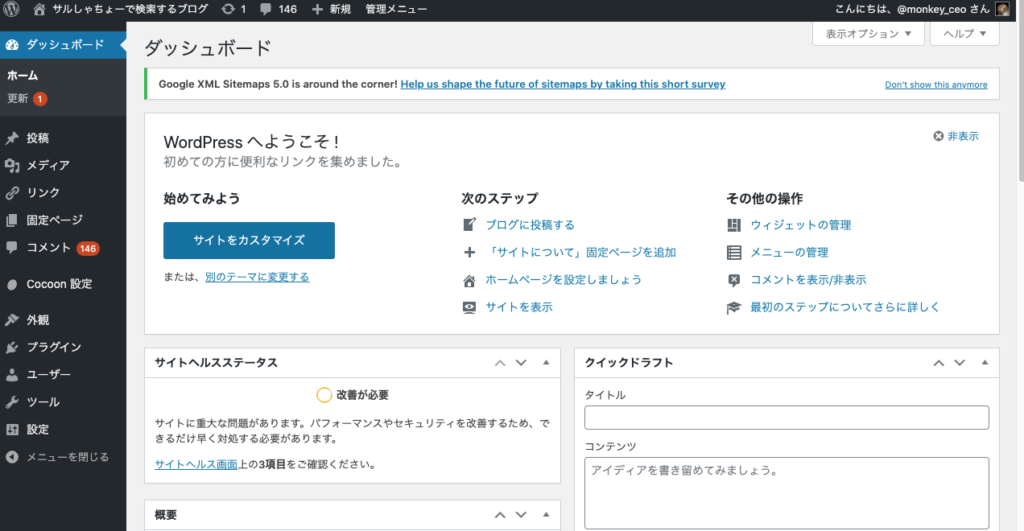
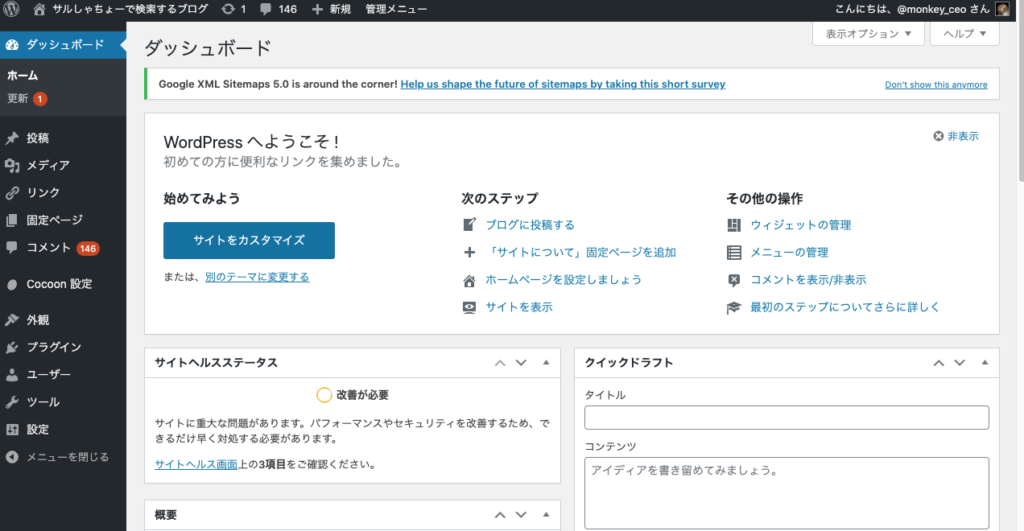
「ダッシュボード」に切り替われば、
「ログイン成功」です。
たまに、
トップページにいくこともあります。
【注意点】
エックスサーバーの登録から、
スピード感がありすぎると、
家(ブログ)ができてない場合があります。
その時は、
「この接続ではプライバシーが保護されません」
と表示されますが安心してください。
あなたの行動力とスピードに、
まだ現実がついてこれていないだけです。
数時間でブログが出来上がるので、
出来上がりを楽しみにしてください。
そんな時は休憩しましょう。
【私の場合】
待てなくて、
昼寝しました。笑昼寝から目覚めたらログインできて、
初期設定をさっそく、やりました。
WordPressの初期設定をする

【結論】
WordPressの初期設定で、
ブログの価値を高めていきます。
ログインして、
ダッシュボードにはいけましたか?
ちゃんと、
お気に入り(ブックマーク)しましたか?
では、行きましょう!!
↓↓↓↓↓↓↓↓↓↓
【 WordPressの初期設定】
・テーマを設定する
・ASPに無料登録する
・パーマリンクを変更する
・httpに「s」をつける
・httpリダイレクトhttpsに設定
なぜ、やるかというと、
後からブログの価値をあげようと触ると、
大変な無駄が生まれるからです。
あとから家(ブログ)に、
家具(設定)をいれようとしたら、
ドアを通らないみたいなミスが生まれます。
最初からやり直したくなるようなミスが、
起きる可能性があるので面倒でも、
初期設定だけは失敗しないようにします。
1:テーマを設定する
【結論】
WordPressのテーマは、
家(ブログ)のデザインをどうするか?
を決める「内装」や「外装」です。
大事な初期設定の一つ目が、
テーマを選ぶことです。
テーマで、
ブログのデザインが決まります。
テーマは有料で販売されていて、
有料でいいものがたくさんあります。
ですが、
無料なのに、
めっちゃいいテーマがあって、
それがCocoonです。
テーマは、Cocoonにしましょう。
無料でこんなに使いやすいものは、
他にはありません。
Cocoonがなければ、
有料テーマの紹介しかできないですが、
Cocoonのおかげで無料でガイドできます。
もちろんこのブログもCocoonです。
私も使っているCocoonですが、
あなたも使うべき理由を書いておきます。
【Cocoonを使うべき理由】
Googleに好かれる設計になっていて、
検索の上位表示されやすく集客に強い。無料とは思えないほどの、
クオリティでユーザーが多い。ユーザーが多いので、
疑問があっても検索ですぐに見つかる。作者の「わいひら」さんが親切に、
説明書ブログを運営してくれてるので、
これを読めば、ほとんど解決できる。
オシャレなのに、
人がこないブログなど、
なんの意味もありません。
無人島でファッションショーやるみたいな、
馬鹿げたことになってしまいます。
【結論】
オシャレで使いやすく、
集客にも強いブログで収益力アップです。
Cocoonをインストールする
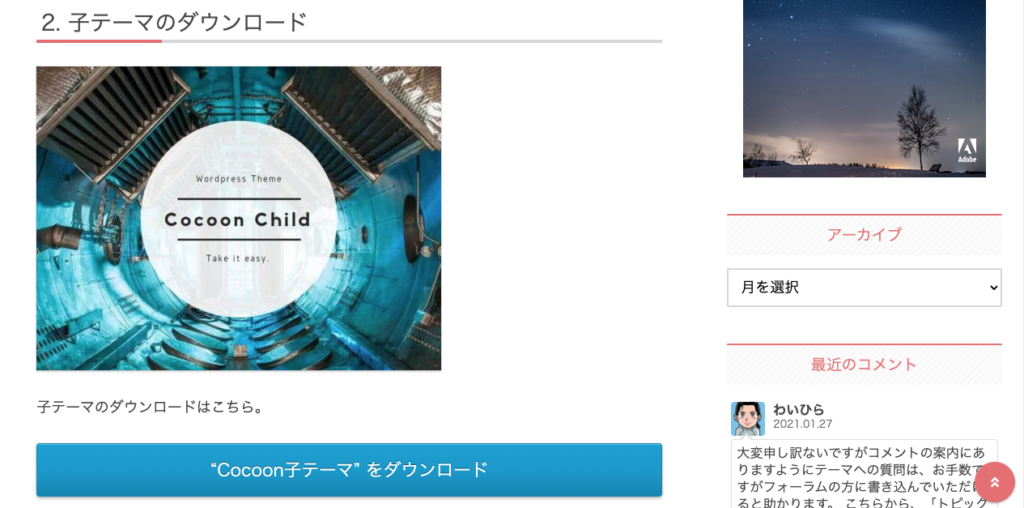
・Cocoonのダウンロードサイトへ行きます。

【 Cocoonテーマをダウンロード 】を押します。

【 Cocoon子テーマをダウンロード 】を押します。
ダウンロードしたものは、
デスクトップに保存してください。
次にWordPressの、
ダッシュボードに戻ります。

そしたら、左の項目に、

ってあるので、
そこをクリックします。

すると、
こんな画面がでてくるので、

上の方にある「新規追加」を、
押してやってください。

上のように、
変わった画面の中に、
テーマを追加「テーマのアップロード」
が出てきますので、
「テーマのアップロード」を押します。

「ファイルを選択」を押してください。
【ここは、PCによって違います】
なので、ごめんなさい。
自力で頑張って!!自分がCocoonをダウンロードした時、
選んだところにZIPファイルがあり、
それを選ぶだけです。私の言う通りに進めていたら、
デスクトップに保存されていますので、
それを選びます。
そうすると、
「今すぐインストール」と出るので、

「今すぐインストール」を押します。
同じ手順をもう一度繰り返して、
親テーマ・子テーマの分やって下さい。
順番はどっちでもいいですが、
必ず親テーマ・子テーマ、
どちらのCocoonもやります。

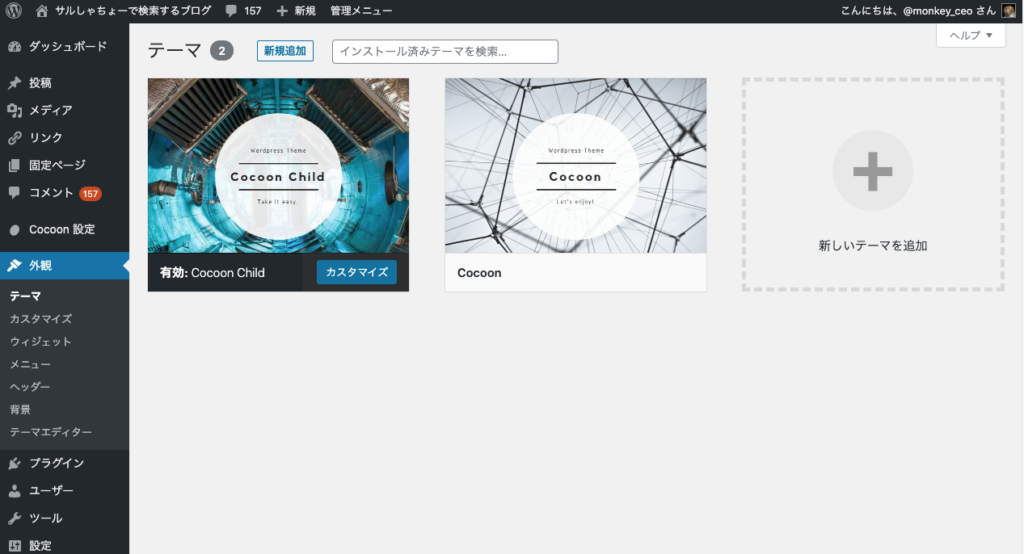
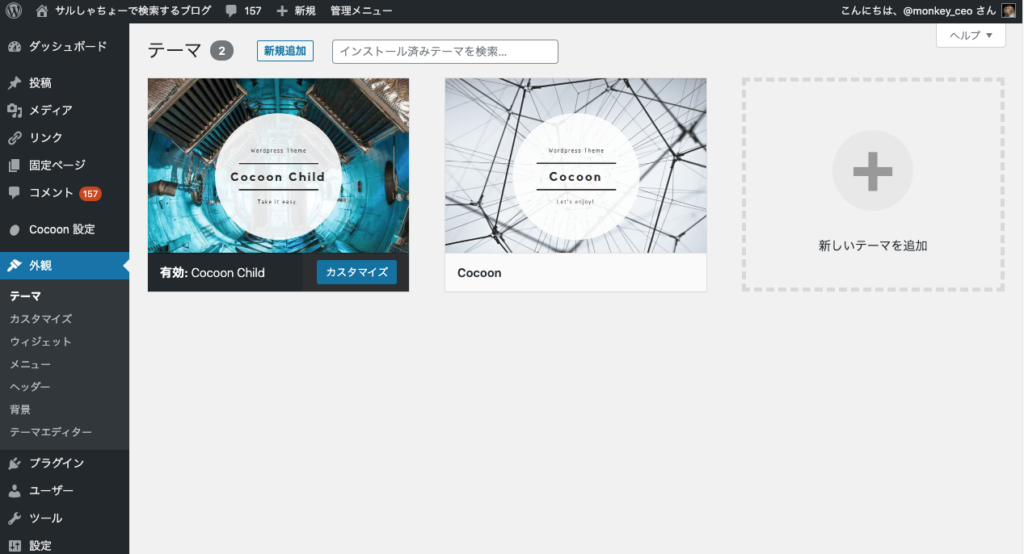
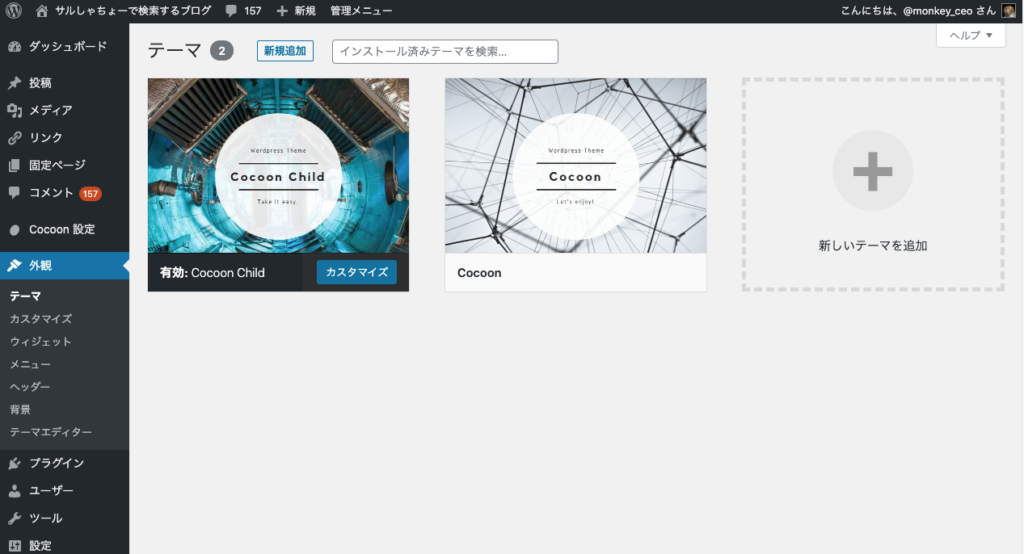
どちらも上手にできていれば、
私と同じように上記の画面になります。

まずはこっちに、
矢印カーソルをマウスで合わせると、

こうなりますので、「有効化」を押す。
それができてから、
もう一つのCocoon Childの方に、
カーソルを合わせて、
「有効化」を押すと、
これにて「テーマ設定」は終了です!
お疲れ様でした。


こんな感じで、
有効:Cocoon ChildってなってたらOKです。
【結論】
Cocoonを大嫌いにならない限り、
もう2度と同じことはしなくていい。最初にやっておけば、
もうオッケーです。これをやらずに適当にやってから、
ブログデザインを変えると死にます。笑
2:パーマリンクを変更する
【結論】
記事ごとのURLを、
自由に設定できるように、
パーマリンクを変更する。

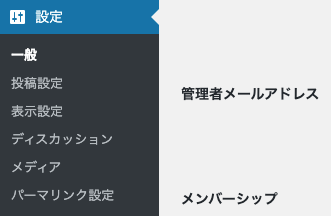
WordPressのダッシュボードで、
左にあるメニュー「設定」をクリック!

こんな感じで「設定」の下から、
選べるようになりますので、
「パーマリンク設定」をクリック!

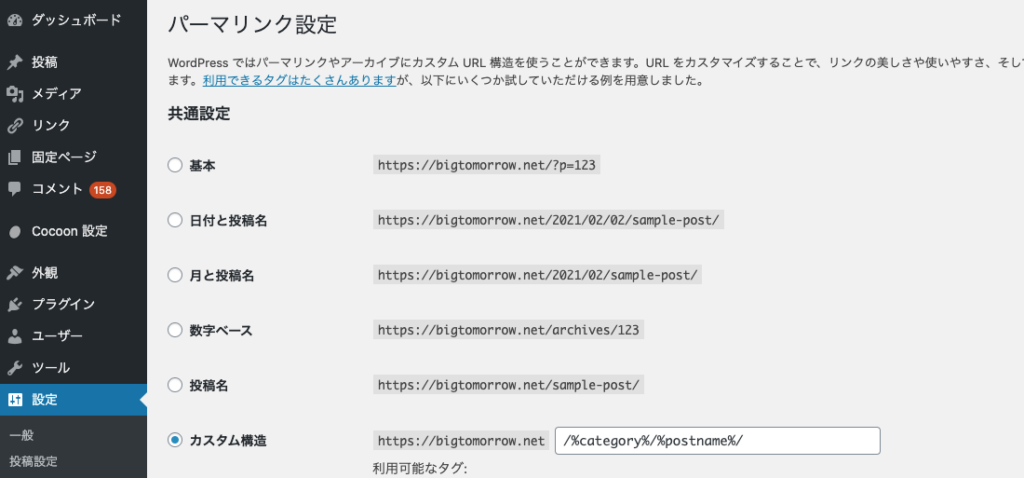
「○カスタム構造」のところに、
「●」をつけてください。
/%category%/%postname%/
と入っているのは、
記事が「どんなアドレス」になるか?
って意味なので、
私と同じようにしたい人は、
元のやつを消してください。
/%category%/%postname%/
コピペして貼り付けてね!!

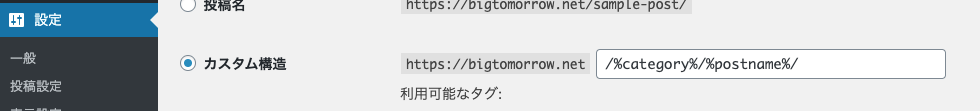
で、こんな感じになります。
カテゴリーの名前を、
変えるかもしれない人は、
/%postname%/
コピペして貼り付けてね!!
にしときましょう。
すでに公開されている記事は、
アドレスが変わったらお客さんが困ります。
【私の場合】
脱サラのカテゴリーだと思ってたけど、
投資のカテゴリーにしたほうがいいな。と思って、
カテゴリーを変えたら、アドレス(住所)が変わってしまい、
私の記事を見つけられないです。
安全にいくなら、
/%postname%/
コピペして貼り付けてね!!
こちらの方がいいと思います。
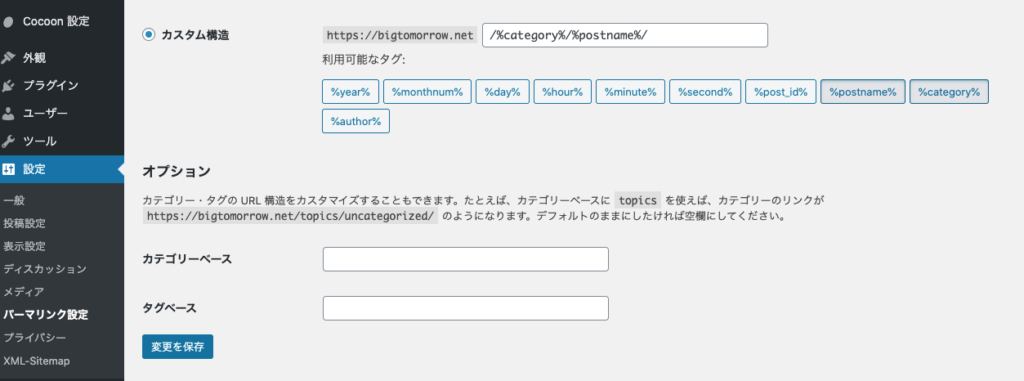
上記のように「/%postname%/」と入力して、
画面を下まで進んでから、

「変更を保存」をクリック!
「変更を保存」押し忘れに注意です!
お疲れ様でした。
これにて、パーマリンク設定完了です!
3:「http」→「https」に変更する
【結論】
「http」に「s」をつけます!
そういうものだと、
覚えてもらうしかないのですが、
「s」をつけると、
「セキュリティレベル」が上がる。
暗号化されているものが、
sがついてる方なんですよね。
昔は、
クレジットカード情報とか、
個人情報のページだけだったんですが、
今はsは全部つけていこうって感じです。
なので、対応していきます。
エックスサーバーを選んでもらってるので、
何も深く考えなくてOKです。
【結論】
エックスサーバーにしとけば、
こういう手間も無くなる!!
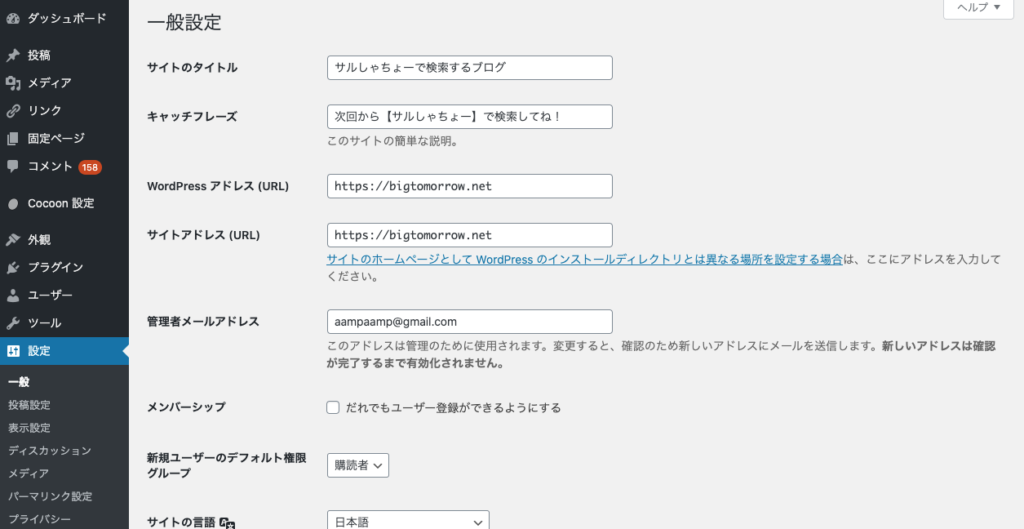
WordPressのダッシュボードで、
左側の「設定」を押します。
パーマリンクの時にも、
触った「設定」です。
すると、下の画面になります。

その中から、

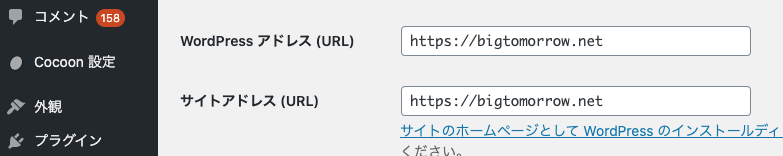
の部分を私のブログと同じように、
「http」→「https」に変更するだけ。
://bigtomorrow.netのところは、
あなたのやつになっててOKです。
【結論】
【WordPressアドレス】
「http」部分を「https」に変更【サイトアドレス】
「http」部分を「https」に変更
できたら、下に進んでいって、

「変更を保存」ボタンを押して完了です。
お疲れ様でした。
あとちょっと、次で最後です!
5:「http」→「https」にリダイレクト設定
【結論】
別々の記事みたいに独立して、
読者やGoogleが迷わないようにする。
アドレスが1文字でも違えば、
ネットの世界では別物だと判断します。
ということで、
「http://」で検索しても、
「https://」にたどり着けるように、
自動転送の「リダイレクト設定」を、
最初に設定していきます。
【今回の設定】
WordPressの設定ではなく、
エックスサーバーの設定です。
なので、
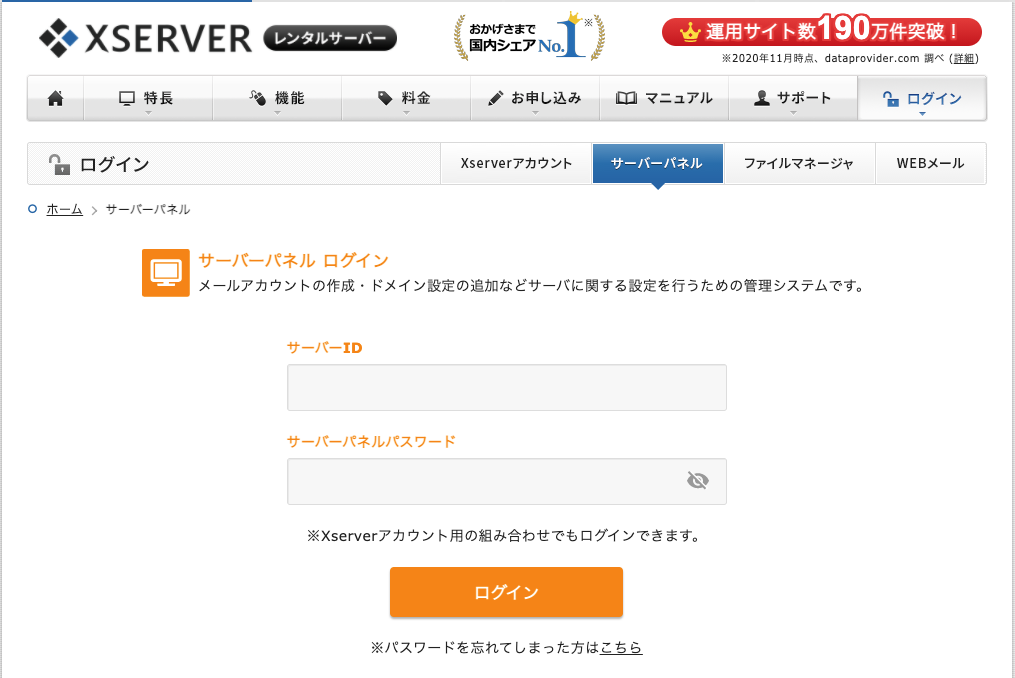
エックスサーバーの
サーバーパネルへと進んでください!
↑↑↑↑↑↑青文字をクリックです。

サーバーID、サーバーパネルパスワード、
を入力して、ログインしてください。
私の言う通り行動してくださってたら、
スマホの写真に撮影されてるはずなので、
それを見ながら入力してください。
もし、
スマホで撮影できていなければ、
メールに記載がありますので、
「【Xserver】◾️重要◾️サーバーアカウント設定完了のお知らせ」
を確認してください。
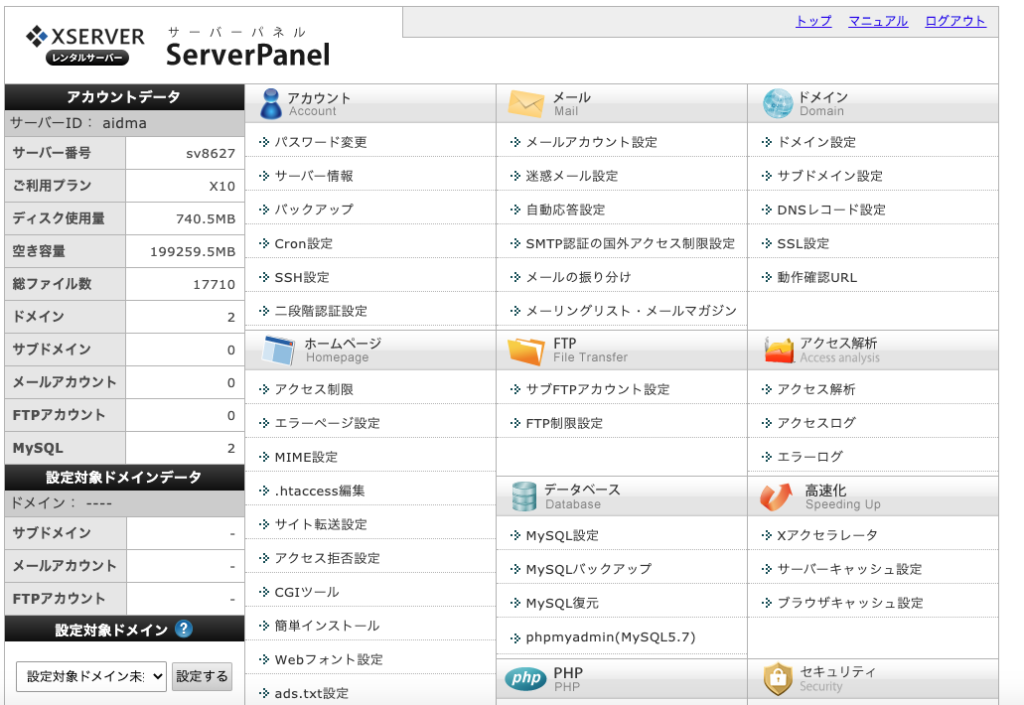
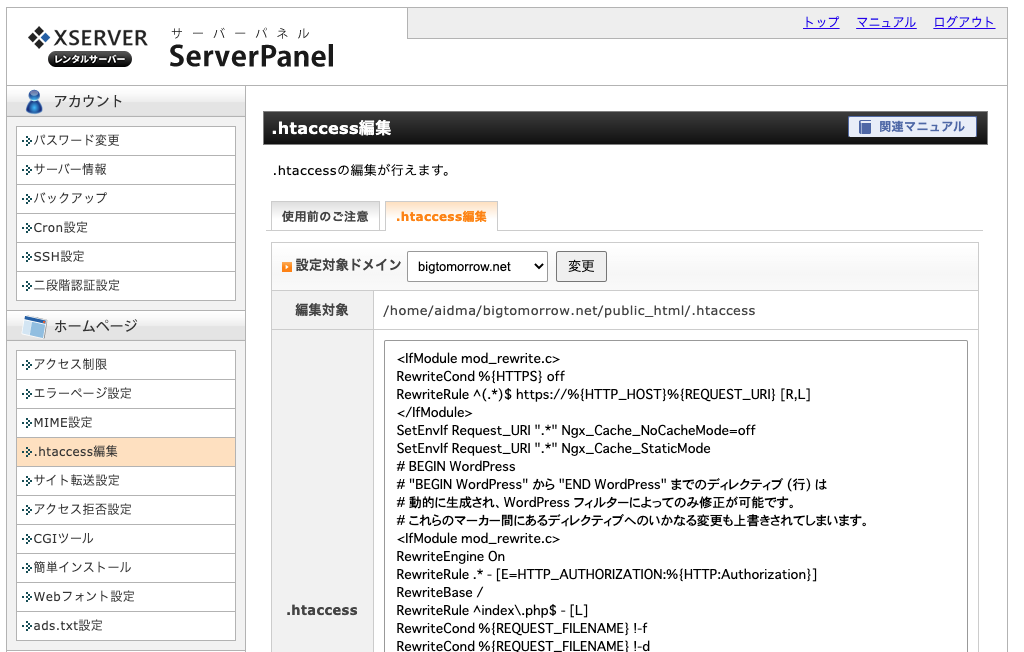
ログインできたら、
以下のトップページにつながります。

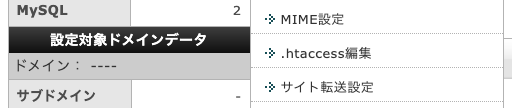
この中から、
「.htaccess編集」をクリック!

ホームページという項目の、
上から4つ目です。
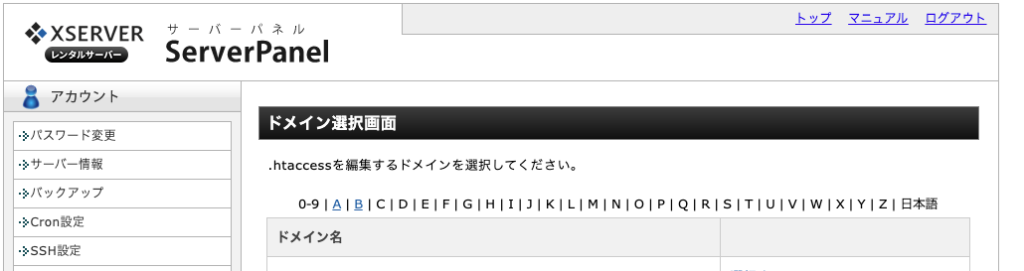
「.htaccess編集」をクリックしたら、
下の画面に移動します。

ドメイン名の下に2つ並んでますよね。
その横に「選択する」があります。
.xsrv.jp の方は、触りません。
自分が作ったほうで、
「選択する」を押しましょう!

.htaccess編集のタブをクリックします。

ここです!
すると、、、、

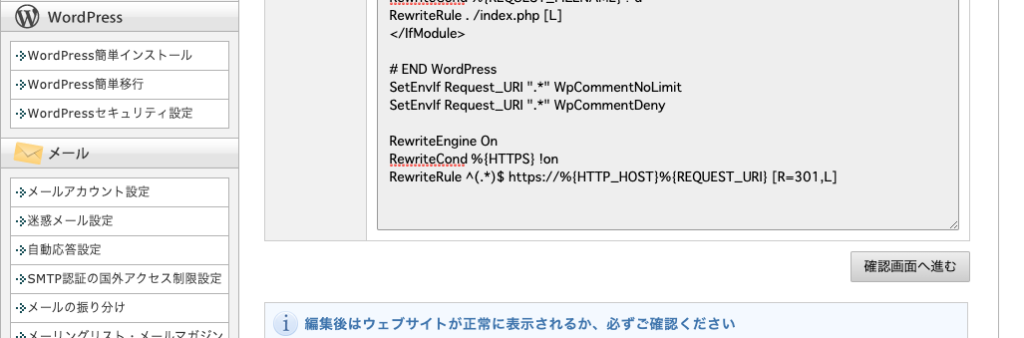
こんな感じで表示されますので、
一番上のところに私と同じように記載します。
失敗するとブログが開かなくなるので、
必ず、変更する前に全てコピーしてください。
元の状態にいつでも戻せたらOKです。
どこかに文字列をコピペして保存しましょう。
付け足す文字列は、下記です。
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>文字列の一番上の部分にコードを追加します!
そして、ページの下に進むと、右下に、


「確認画面へ進む」があるので押します。
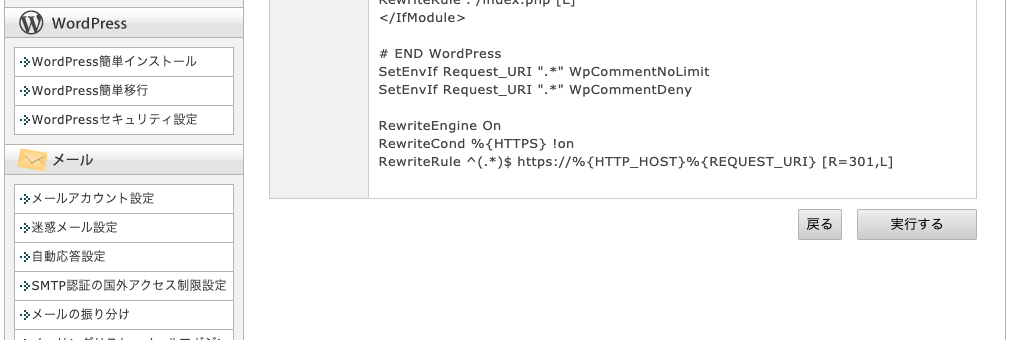
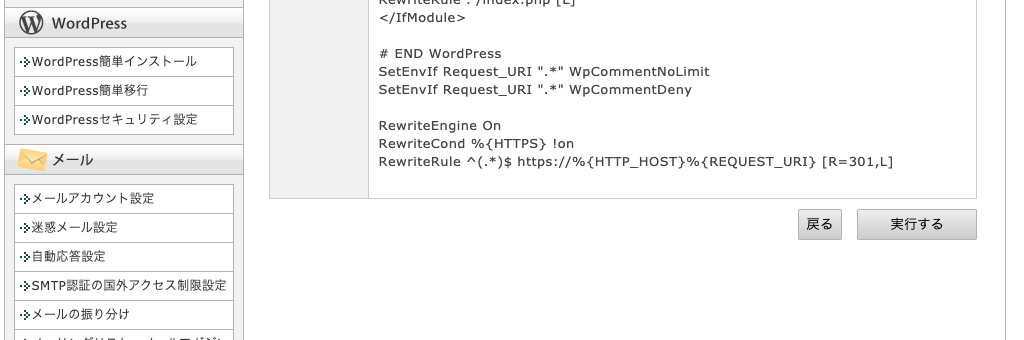
次の画面が確認画面ですが、
見てもわからないと思うので、
そのままページの下に進みます。

右下の「実行する」を押すと、
画面が切り替わります。

これで、リダイレクト設定が完了!!
以上で初期設定が終わりました。
新しいブログを作らない限り、
もう触らないと思うので、
忘れてしまって大丈夫です。
【お気に入りに登録】
このページをお気に入りに登録して、
いつでも見れる状態にはしときましょう。誰かのブログを手伝う日が来るかもしれません。
それでお金が稼げるかもですよ。
行動してない人はいないと思いますが、
最初のところに戻りたい人は、
以下から戻れます。
